If you've ever paid a BitPay merchant (or if you're a BitPay merchant yourself), you've interacted with the BitPay invoice. It's the core of our payment experience. Today we're launching a new invoice display option to make paying with bitcoin even better.
What's New
The new BitPay modal invoice isn't just a facelift – this design change is aimed at making the payment experience smoother, faster, and more user-friendly for bitcoin customers.
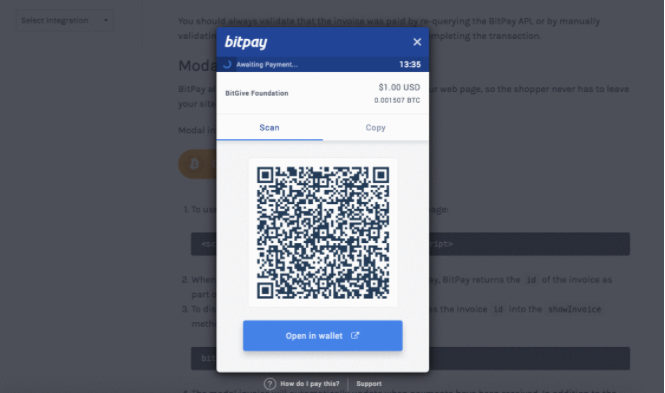
When a customer goes to pay, the invoice modal drops down over the current order screen. This means that the customer never has to leave the merchant website or order flow. When the invoice is paid, they can move on to the next screen in the merchant's order form.
Here's a quick illustration to show you what it looks like when a purchaser scans and pays the BitPay modal invoice from a bitcoin wallet:

In addition to scanning from a mobile bitcoin wallet, there are two other ways to go about paying a BitPay invoice. A purchaser can pay by copying and pasting a bitcoin amount into a wallet, or they can pay from a wallet on their desktop or mobile device by selecting "Open Wallet."
If the purchaser has any questions about paying, they can follow the invoice's links directly to our help center or to a quick tutorial for paying with bitcoin.
When a customer finishes paying, they're shown a success state for the invoice and greeted with a nice "ding" – a little throwback our team is especially proud of.
Get Started with the New Invoice
If you have a BitPay merchant account, you can deploy the new invoice for your customers by following these steps:
-
Add bitpay.js to your web page:
<script src="https://bitpay.com/bitpay.js"></script> -
When you create an invoice with a POST request to BitPay, BitPay returns the id of the invoice as part of the request response.
-
To display the newly created invoice within a modal, pass the invoice id into the showInvoice method provided by bitpay.js:
bitpay.showInvoice(id); -
The modal invoice will automatically update when payments have been received. In addition to the server IPN sent to your notificationURL, the modal iframe will send a POST message to the parent window that the status has changed.
Check out our invoice display documentation for more details about getting started.
We hope that you'll test out the new modal invoice and let us know what you think. We have some exciting new features coming down the pipeline, and we can't wait to share them with you.